CONFIGURATION OVERVIEW
Modules
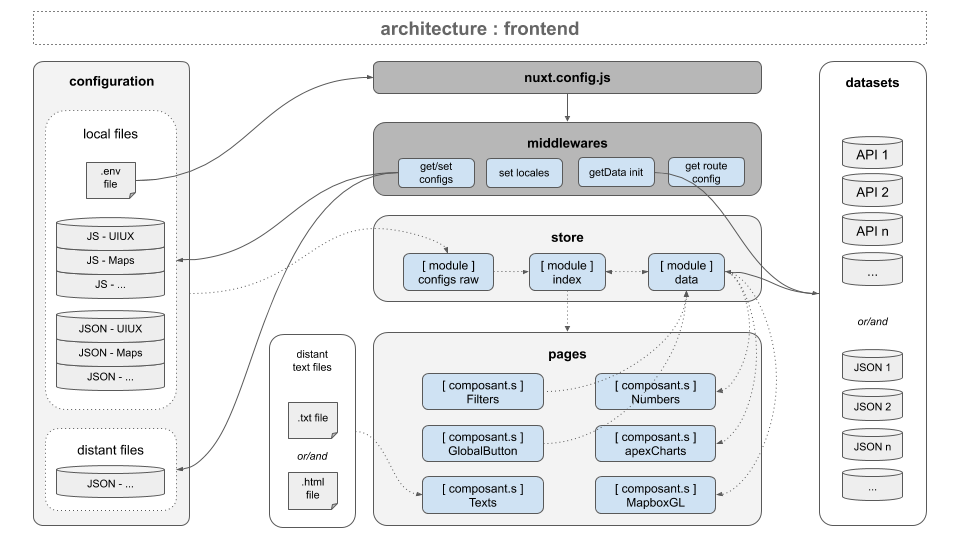
Frontend modules overview
ODAMAP relies heavily on the Nuxt framework, and uses various standard components you could find in any nuxt project :
middlewares: loaded before mounting pages ;store: vuex standard module stores ;components: standard vue.js components.

The global idea here is the following :
- The environment variables load the configuration files of your custom ODAMAP instance ;
- Every route you load in the browser triggers a serie of middlewares ;
getConfigsInit.js: fetch config files (distant or local) ;setConfigsInit.js: set configuration in the store ;setLocales.js: set locales from url params if any ;getDataInit.js: fetch datasets (distant or local) for a global use ;getRouteConfig.js: fetch config (distant or local) for a specific route ;getRouteData.js: fetch datasets (distant or local) for a specific route use ;setRouteViews.js: set UX for a specific route ;
- Once the middlewares finished to load your page populate the many frontend components it will need (see next section).
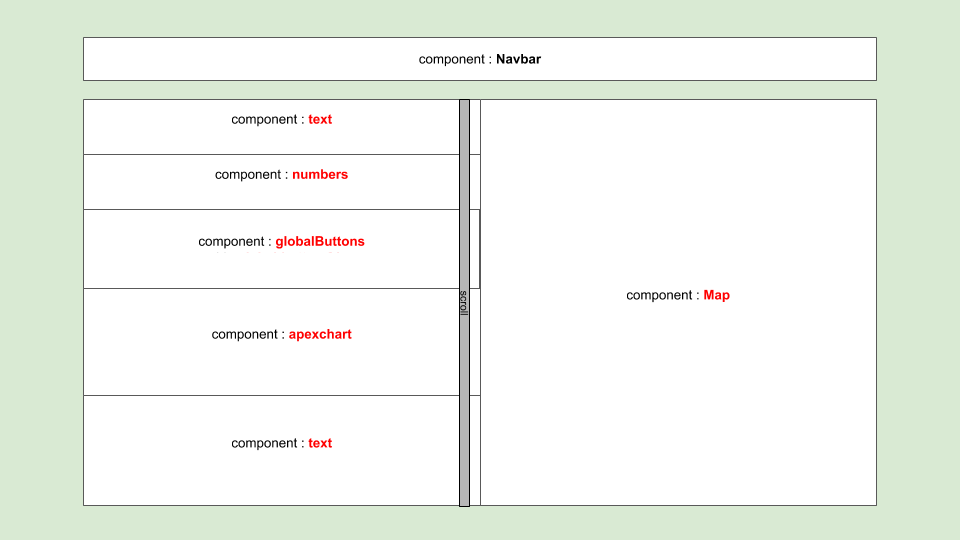
Frontend components basic setup
From the client point of view the page loaded in the browser will be constituted by a serie of components, themselves mounted given :
- the configuration files relative to the UX-UI and routes ;
- the configuration files for each component (chart, map, number, etc…) ;
- the data loaded and stored in the vuex store.
The CSS/vue framework globally used iin ODAMAP is Vuetify.

Configure your ODAMAP instance
What you have to know
Your ODAMAP instance is fully configurable. So you can change either the texts, the translation, the data you want to display, the routes you want for your website, etc…
To configure your instance you need to differenciate the following folders in the repository. Each of them has a different purpose.
As a developper you’ll mainly have to use and modify :
- the
/frontend/.envfile - more here - the
/frontend/configs/devfolder - more here - the
/frontend/static/folder - more here
ODAMAP folders structure
frontend
│ README.md
│ VERSIONS.md
│ .env
│ .envExample
│ nuxt.config.js
│ nuxt_loadConfigs_fromJS.js
│
└─── ... <nuxt and vue folders>
│
└─── configs
│ │
│ └─── dev
│ │ │ ... <config files development / JS files>
│ │
│ └─── examples
│ │ │ ... <config files development / JS files>
│ │
│ └─── vectorStyles
│ │ ... <vector styles files development / JS files>
│
└─── locales
│ │ ... <translation files>
│
└─── static
│
└─── configs
│ │ ... <config files production / JSON files>
│
└─── datasets
│
└─── geodata
│ │ ... <your geojson data>
│
└─── prod
│ ... <your data as JSON>
The URL parameters
- To know more about the URL parameters click here
The config files
- To know more about the
/frontend/.envfile click here - To know more about the
/frontend/configsfiles click here - To know more about the
/frontend/staticfiles click here - To know more about the
/frontend/localesfiles click here