CONFIGURE YOUR ODAMAP INSTANCE
Configure your ODAMAP instance
What you have to know
The .env file manages the first level of customization. It allows you to override some parameters, set the running mode of your app, set some default colors, set the languages you want, etc…
Those variables are loaded indirectly in nuxt.config.js, via the nuxt_loadConfigs_fromJS.js file, and then pass through several processes :
- each
.jsconfig file is translated into a.jsonfile and copied in/frontend/static/configs/folder ; - they are then stored in
process.env.CONFIG_APP, to be usable in the vuex store ;
ODAMAP configs/dev folder structure
frontend
│ README.md
│ .env
│ nuxt.config.js
│ nuxt_loadConfigs_fromJS.js
│
└─── static
│ │
│ └─── configs
│ │ ... <config files production / JSON files>
│
└─── configs
│
└─── dev
│
└─── appConfigCharts.js
└─── appConfigData.js
└─── appConfigGlobalButtons.js
└─── appConfigMap.js
└─── appConfigNavbarFooters.js
└─── appConfigNumbers.js
└─── appConfigRawData.js
└─── appConfigRoutes.js
└─── appConfigTables.js
└─── appConfigTexts.js
└─── appConfigUIUX.js
Those files are loaded altogether when you run npm run dev and loaded at the nuxt.config.js file level.
They will populate the configuration for the several features ODAMAP can count on :
Global configuration files
UIUX
DOCUMENTATION_DRAFT=v.2
The appConfigUIUX.js file manages the UIUX you will display in your instance.
More about how to use this configuration file following this link
Routes
DOCUMENTATION_DRAFT=v.2
The appConfigRoutes.js file manages the Routes you will display in your instance.
More about how to use this configuration file following this link
NavbarFooters
DOCUMENTATION_DRAFT=v.1
The appConfigNavbarFooters.js file manages the NavbarFooters you will display in your instance.
More about how to use this configuration file following this link
GlobalButtons
### TO BE WRITTEN ###
The appConfigGlobalButtons.js file manages the GlobalButtons you will display in your instance.
More about how to use this configuration file following this link
Data configuration files
Data
DOCUMENTATION_DRAFT=v.2
The appConfigData.js file manages the Data you will display in your instance.
More about how to use this configuration file following this link
RawData
### TO BE WRITTEN ###
The appConfigRawData.js file manages the RawData you will display in your instance.
More about how to use this configuration file following this link
Datavisualisation configuration files
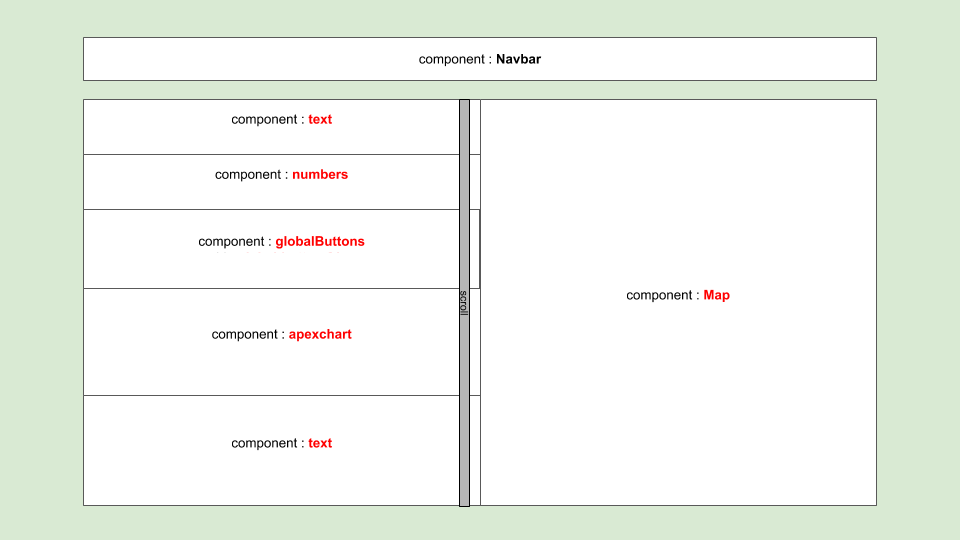
Those configuration files are setting the components visible by the client. The following schema shows a basic setup containing

Map
DOCUMENTATION_DRAFT=v.1
The appConfigMap.js file manages the Map components you will display in your instance.
More about how to use this configuration file following this link
Charts
DOCUMENTATION_DRAFT=v.1
The appConfigCharts.js file manages the ApexChart components you will display in your ODAMAP instance.
More about how to use this configuration file following this link
Numbers
DOCUMENTATION_DRAFT=v.1
The appConfigNumbers.js file manages the Number components you will display in your instance.
More about how to use this configuration file following this link
Texts
DOCUMENTATION_DRAFT=v.1
The appConfigTexts.js file manages the Text components you will display in your instance.
More about how to use this configuration file following this link
Tables
### TO BE WRITTEN ###
The appConfigTables.js file manages the Table components you will display in your instance.
More about how to use this configuration file following this link